提升网站打开速度的优化技巧有哪些?
网站的打开速度是用户体验的一个起点了,一个网页打开一直加载不出来用户很快就会关掉甚至下次也不点击了。该怎么做来提升网页的加载速度呢?
1,影响网站打开速度的第一因素就是空间
空间当然是越贵的越好,像一般个人建个网站玩玩都选的是虚拟主机吧。性价比就是不稳定,个人建议做seo的网站选择阿里云的空间。
在空间预算有限的情况下,我们可以做以下优化来提高网站的打开速度
2, 尽可能的减少 HTTP 的请求数
http请求是要开销的,想办法减少请求数自然可以提高网页速度。常用的方法,合并css,js(将一个页面中的css和js文件分别合并)以及 Image maps和css sprites等。当然或许将css,js文件拆分多个是因为css结构,共用等方面的考虑。阿里巴巴中文站当时的做法是开发时依然分开开发,然后在后台 对js,css进行合并,这样对于浏览器来说依然是一个请求,但是开发时仍然能还原成多个,方便管理和重复引用。yahoo甚至建议将首页的css和js 直接写在页面文件里面,而不是外部引用。因为首页的访问量太大了,这么做也可以减少两个请求数。而事实上国内的很多门户都是这么做的。
3. 使用 CDN加速
说实话,对于CDN这一块自己并不是很了解,简单地讲,通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的 cache服务器内,通过DNS负载均衡的技术,判断用户来源就近访问cache服务器取得所需的内容,杭州的用户访问近杭州服务器上的内容,北京的访问 近北京服务器上的内容。这样可以有效减少数据在网络上传输的时间,提高速度。更详细地内容大家可以参考百度百科上对于CDN的解释。Yahoo!把静态内容分布到CDN减少了用户影响时间20%或更多。
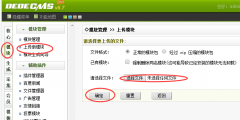
4. 选择带有Gzip压缩功能的空间
这点很好理解就是把网页文件压缩了,文件小了自然加载速度就会提高
5. 将 CSS 样式放在页面的上方
6. 将脚本 [javascript]文件移动到底部(包括内联的),更加极致的还可以对js文件进行封装
7,网站图片优化
图片要用width和height的图片属性控制图片的宽和高
在空间质量不高的情况下尽量用jpg的图片文件格式,要是图片多的话上传之前建议先压图软件压缩一下。
版权保护: 本文由向日葵seo原创,转载必须保留链接:http://www.1hseo.com/suibi/381.html
90%的人会对以下内容感兴趣:
....................... .......................